You may have heard the terms “raster” and “vector” graphics, but wondered what the difference is between the two. The answer is fairly simple but very important if you want your project to go smoothly.
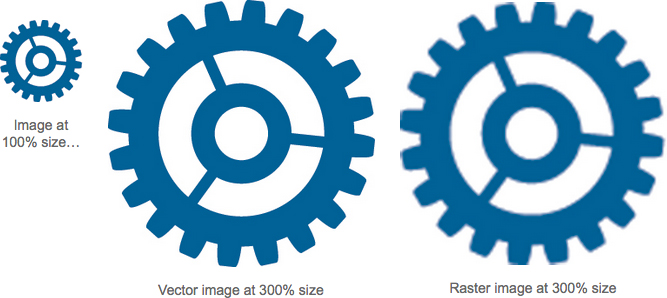
Raster, or bitmap images, are made up of dots (color, black and white, or grayscale). Vector images are mathematical descriptions of objects and their properties, including shape, size, position, and color. At a small size, it can be difficult to determine which of the two formats is being used. But once the graphic is enlarged, the answer becomes glaringly obvious.
Because raster images are made of dots, they can’t be enlarged or “scaled up” indefinitely. If you enlarge a raster image, it will try to create data (i.e., more dots) to fill an area based on the pixels closest to it and, eventually, it just doesn’t look right. In other words, the image’s resolution is too low for printing or on-screen purposes. This is why a photo that’s been blown up too much becomes “fuzzy” or “pixilated” – the computer inserts data based on surrounding dots and does a pretty poor job at it. Raster images include TIFFs, PNGs, BMPs, and JPEGs.
Vector images, however, don’t suffer from this limitation. Because vectors aren’t “images” in the normal sense but are instead the mathematical properties of lines, curves, and color fills, they can be scaled up to any size whatsoever. A smooth circle is still a smooth circle at a million times its original size. Vector images include EPSs, AIs (Adobe Illustrator native files), and SVGs.
But watch out! There are two big caveats here:
1) Not all EPSs, AIs, or SVGs are pure vectors
A raster image, like a photo, can be saved as an EPS, but that doesn’t magically make it infinitely scalable. It just means there’s an EPS (Encapsulated PostScript) “container” wrapped around a picture made of dots, and the file name has “.eps” at the end.
Similarly, a raster image, like a photo, can be imported into an application such as Illustrator, but that does not magically make it a vector image. For example, if a photo is placed in Illustrator and then you draw a frame around it using Illustrator’s vector drawing capability, and then you export the photo and frame as an EPS, the photo will have size limitations while the frame will not.
2) EPS files can still have fonts in them
An EPS, like a logo, can contain fonts, but if a printer doesn’t have those fonts, the EPS will not print properly. It’s always a good idea to convert fonts to paths (or “outlines”) to avoid this situation. Just keep a backup copy before converting for any future editing of the text.