There are thousands of fonts out there, it may be daunting to pick just one. We’re here to help make things easier. There are two major categories of fonts, serif and sans serif. What exactly is the difference? Why does it matter which one you choose? Which is better for your project? Take a look below at a top-level run down of the differences between them.
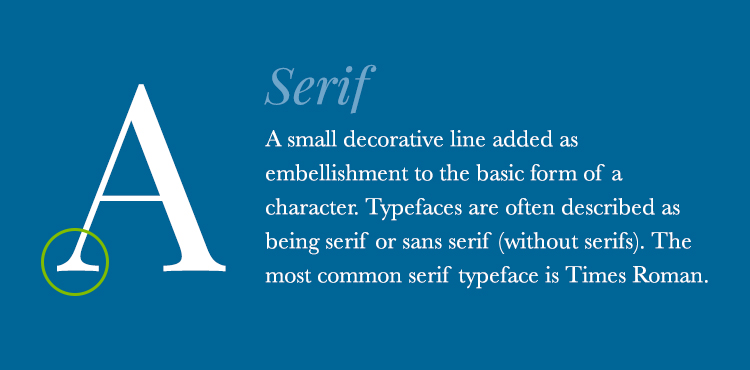
Serif
- Serif fonts have little decorative strokes that extend from the tips of letters. They appear on all letters, uppercase and lowercase, within a font family.
- Serif typefaces are the oldest form of type. Originally they were used in newspaper and book publishing. Nowadays they’re used in almost every form of media, from books to websites, from billboards to magazines.
- Primary usage: Print design and headlines on the web. Readability improves when viewing serif fonts, especially when there’s a lot of text. Because of the added strokes that make each character more distinctive, readability studies have found that serif typefaces are easier to read. The more distinctive letters are, the quicker and easier it is for the eye to recognize it as a different character.
- Mood: classic, elegant, formal, established, traditional.
- Most well-known serif fonts: Times (New) Roman, Rockwell, Georgia, Baskerville
Sans-serif
- “Sans” literally means “without,” so a sans serif font does not include any extra strokes at the ends of the letters.
- Sans serif typefaces are the more modern form of type.
- Primary usage: Web design and small blocks of text. The simplicity of sans serif fonts makes these fonts more legible and easier to read in small sizes or on screen. For these reasons, you see lots of sans serif fonts on web pages.
- Mood: modern, friendly, clean, minimal, bold, stylish.
- Most well-known sans-serif fonts: Helvetica, Arial, Verdana, and Tahoma
In Conclusion
We hope that this design lesson helps make choosing fonts a little bit easier.
ADDITIONAL RESOURCES:
Serif vs. Sans Serif Fonts: Is One Really Better Than the Other?
Type Anatomy: Serif vs. Sans
Definition: Serif
Definition: Sans Serif
Google Fonts: Serif
Google Fonts: Sans-serif
Serif vs. Sans: the Final Battle