What is crosslinking?
The term “crosslinking” is used in several ways when referring to websites. Most commonly, crosslinking refers to the process of linking between two separate websites. But crosslinking also applies when associating two pages on the same website, so that each page shows a link to the other page. Links between pages on the same site can always be added manually. But modern websites are often programmed so that crosslinks can be added programmatically for increased flexibility and ease of site management.
Internal, database-driven crosslinks between related content can be programmed in various ways. For example, algorithms, based on page traffic and other criteria, can be used to programmatically crosslink pages (shopping sites like Amazon use these types of algorithms to encourage you to add similar products into your cart). Shared categories or tags on blogs can be used to create database-driven crosslinks. And simple two-way associations can be added via your site’s CMS, if programmed accordingly, so that with one click, page A will have a crosslink to page B and page B will have a crosslink to page A. We frequently program the ability to crosslink pages between different sections of a site, such as bios, services, practices, industries, case studies, and blog/news posts. Crosslinks can also be added within the same section of a site, to relate projects with similar projects, or blog posts with related blog posts, etc.
Why use crosslinks?
Crosslinking content helps keep site visitors engaged and on your site longer by suggesting related content they might be interested in. E-commerce sites understand the power of crosslinks, and use them heavily to suggest similar products “you might also be interested in.” Professional service firms should leverage crosslinks to help cross-sell services and educate site visitors.
Websites that are programmed with database-driven crosslinks show improved user stats such as duration of visits and number of pages visited. Database-driven crosslinks also save a significant amount of time for site administrators, reducing the number of manual links they need to make and maintain. Modern websites are programmed so that crosslinks can be made with one click in the content management system. If a page is deleted, all the crosslinks to that page are also deleted. Similarly, changing the name of a page automatically updates that page name in all crosslinks. Database-driven crosslinks can be programmed to sort alphabetically, chronologically, or by other criteria such as title or category. As changes are made, the order of the crosslinks will update automatically based on how your site is programmed.
What do crosslinks look like?
Crosslinks can take many different forms. They can be as simple as an alphabetical list of links. Or they can be more robust, and may include an image or be sorted by specific criteria. Crosslinks can appear in a sidebar, across the page, or within a tab or accordion.
Below are a few examples that show the variety of styles:
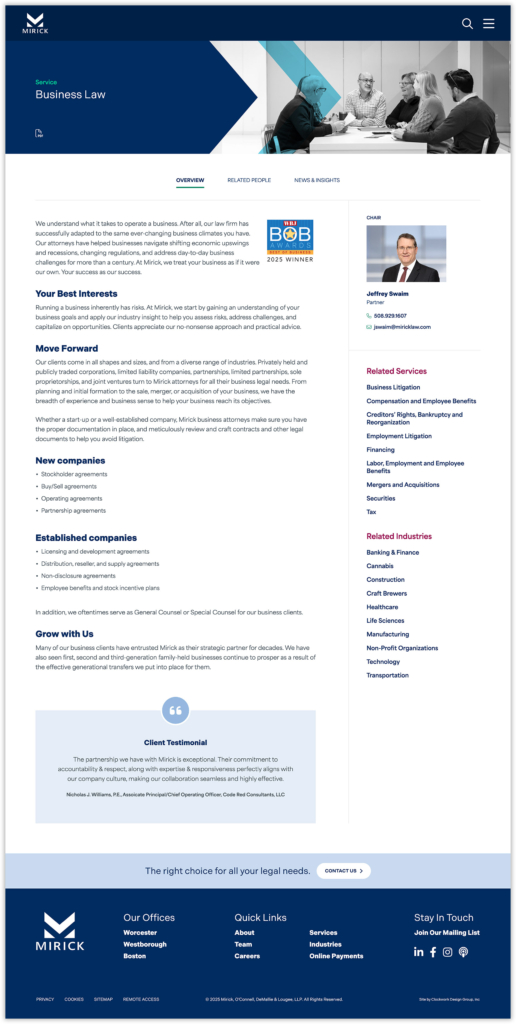
Mirick – Service Page
On this service page, we find several types of crosslinks:
(in the right sidebar)
- Chair – Robust crosslink with the key contact’s name, portrait, title, phone number, and email.
- Related Services – Simple text crosslinks (in alpha order) related to the Business Law page.
- Related Industries – Simple text crosslinks (in alpha order) related to the Business Law page.
(in tabs – not shown in the screenshot)
- Related People – Crosslinks to the Business Law team with portraits, names, and titles, separated into two sections (Attorneys and Paralegals, in alpha order within each section)
- Related News – Crosslinks to the most recent blog posts related to Business Law, including the post name, date, and category.
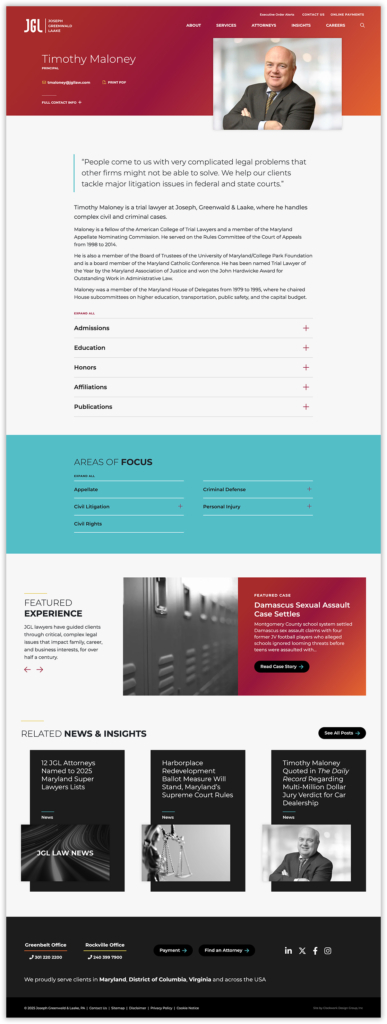
JGL – Bio Page
On this bio page, we find several types of crosslinks:
(in the teal band)
- Areas of Focus – Text crosslinks to Timothy’s practice areas, showing the main pages (in alpha order). Clicking the plus sign reveals the sub-practice pages (also in alpha order).
(below the teal band)
- Featured Experience – Timothy’s most recent representative matters, showing the featured image, post name, and the beginning of the post. When there are multiple matters, visitors can manually flip through multiple posts from the “experience” category using the arrows on the left side.
- Related News & Insights – Crosslinks to the most recent blog posts written by or about Timothy, including the post name, featured image, and category. This related news pull excludes the “experience” category to avoid repeating the same content as above.
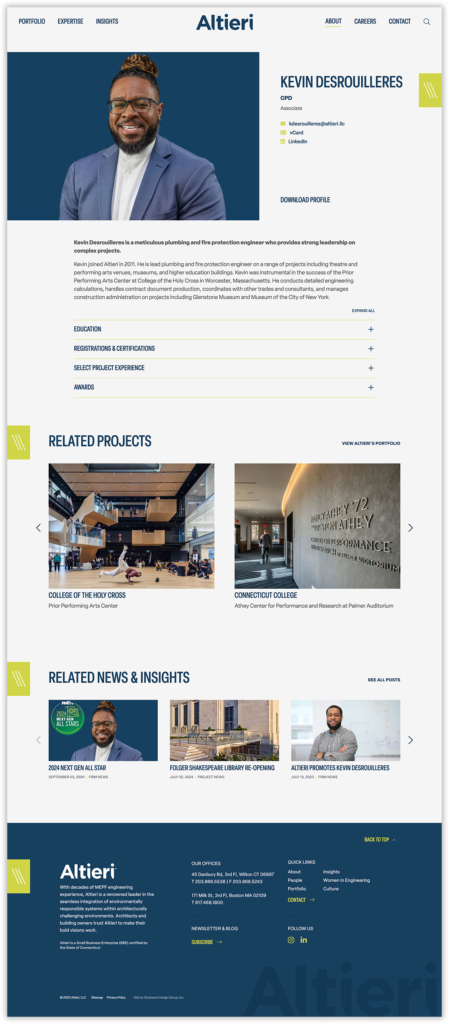
Altieri – Bio Page
On this bio page, we find two types of crosslinks:
(halfway down the page)
- Related Projects – Crosslinks to projects that Kevin worked on, listed primarily in reverse chronological order. Each crosslink includes the featured image, project name, and subheading. This band also includes arrows to manually flip through and see more projects.
- Related News & Insights – Crosslinks to the most recent blog posts written by or about Kevin, including the featured image, post name, post date, and category.
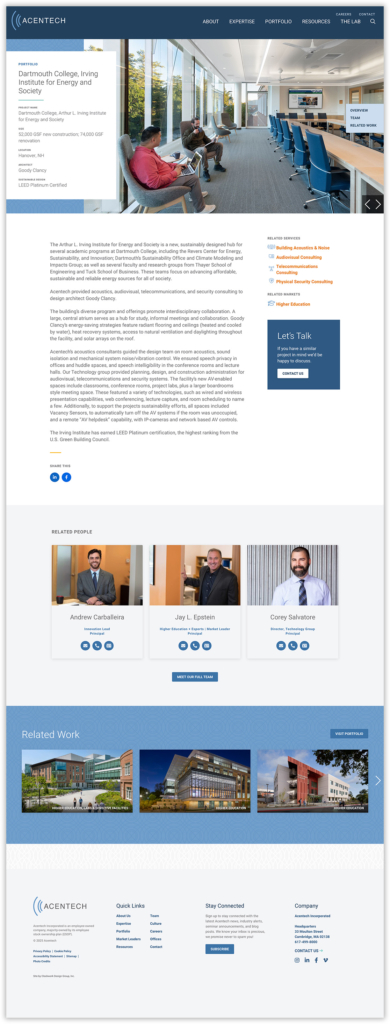
Acentech – Project Page
On this project page, we find several types of crosslinks:
(in the right sidebar)
- Related Services – Text crosslinks with icons for service pages related to this project page. The ordering of the crosslinks matches the order of the pages in the main navigation.
- Related Markets – Text crosslink(s) with an icon for the market page related to this project page. When there are multiple crosslinks, the ordering of the crosslinks matches the order of the pages in the main navigation.
(halfway down the page)
- Related People – Crosslinks to the people who worked on this project, including their portrait, name, title, and contact info.
- Related Work – Crosslinks to related projects, programmatically pulled in by a shared market, showing the most recently added projects first.
Related Posts:
How to Avoid Website Dead Ends
The Importance of Blog Categories & Tags
The Case for Key Contacts