
Website functionality is constantly changing and advancing, and as a professional service firm marketer, there is always something new to learn and keep abreast of. When it comes to websites today, the terms “dynamic” and “adaptive” are used in several ways and can be confusing. Here’s a top-level overview of how these functionalities may be applied, going forward, on your website today.
Dynamic Websites
Back in the early days of the internet, websites were purely “static.” The content on each page was coded in HTML and did not change unless it was edited and published by the webmaster (who knew how to code in HTML). There are still plenty of static websites around today, but modern sites are typically built using a database-driven content management system (CMS) like WordPress. Sites built with a database allow pages to be generated dynamically. Each time a visitor accesses a page within a dynamic site, the HTML is “pulled” from the database and sent to the user’s web browser, dynamically creating the page. The benefit of having a Dynamic website is as a marketer you can easily update, create, and publish new content all the time without having to know how to code. This makes it much easier to keep your website fresh and engaging.
Programmatic Content
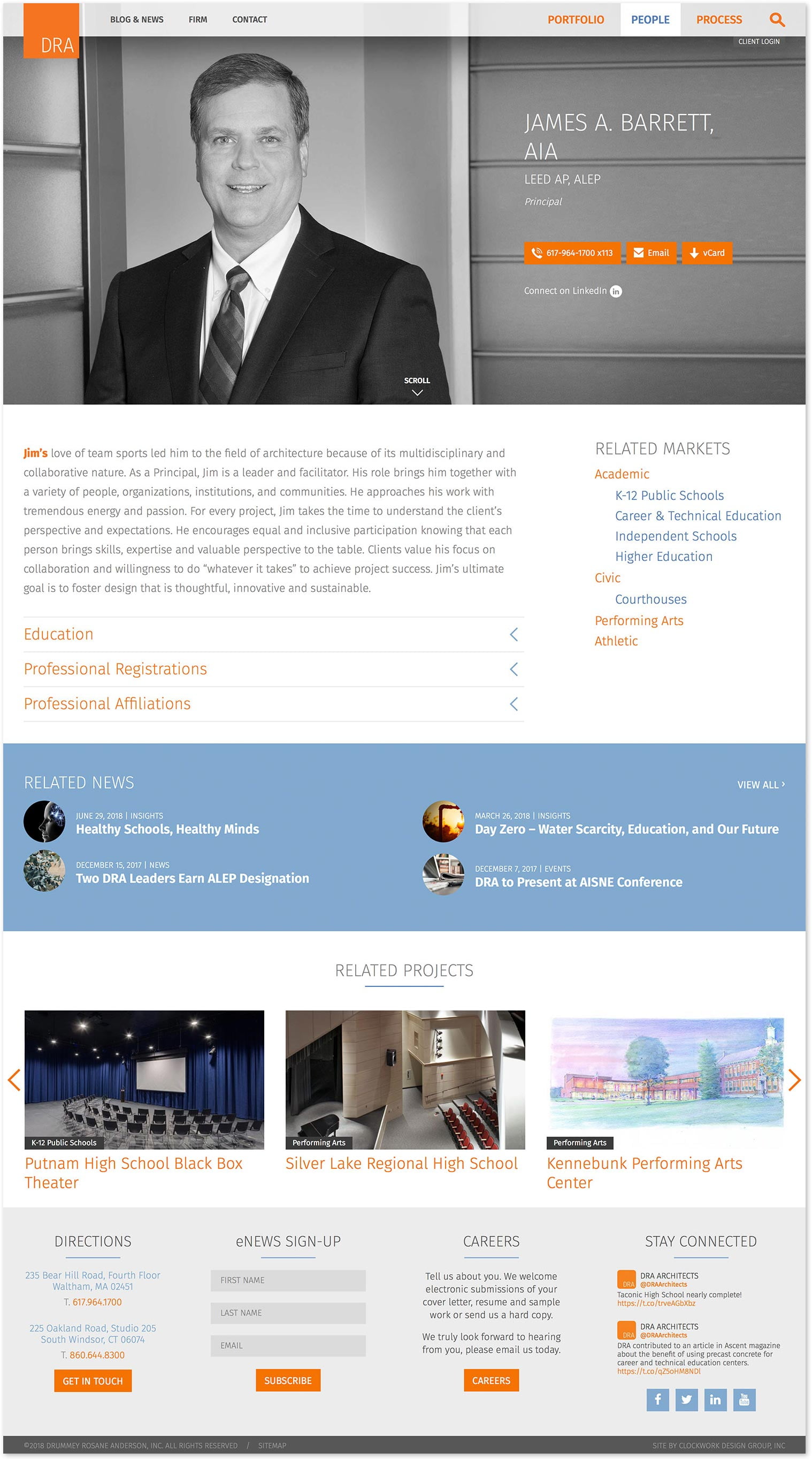
If you’ve used a website content management system, typically the CMS makes it easy for you to add a news story, edit a bio, add a new project description and photos, etc. On a bio page like this:
The main bio text (under the portrait photo) is added specifically to this person’s page. But Related Markets, Related News, and Related Projects are added to the database once, and appear on this bio page, as well as other pages, programmatically. When we build sites, we often program and refer to this kind of dynamic content as “cross-linked” because we build a two-way connection. For example, on this bio we see a related news post, and if we go to that news post page, we’d see a link to this related bio.
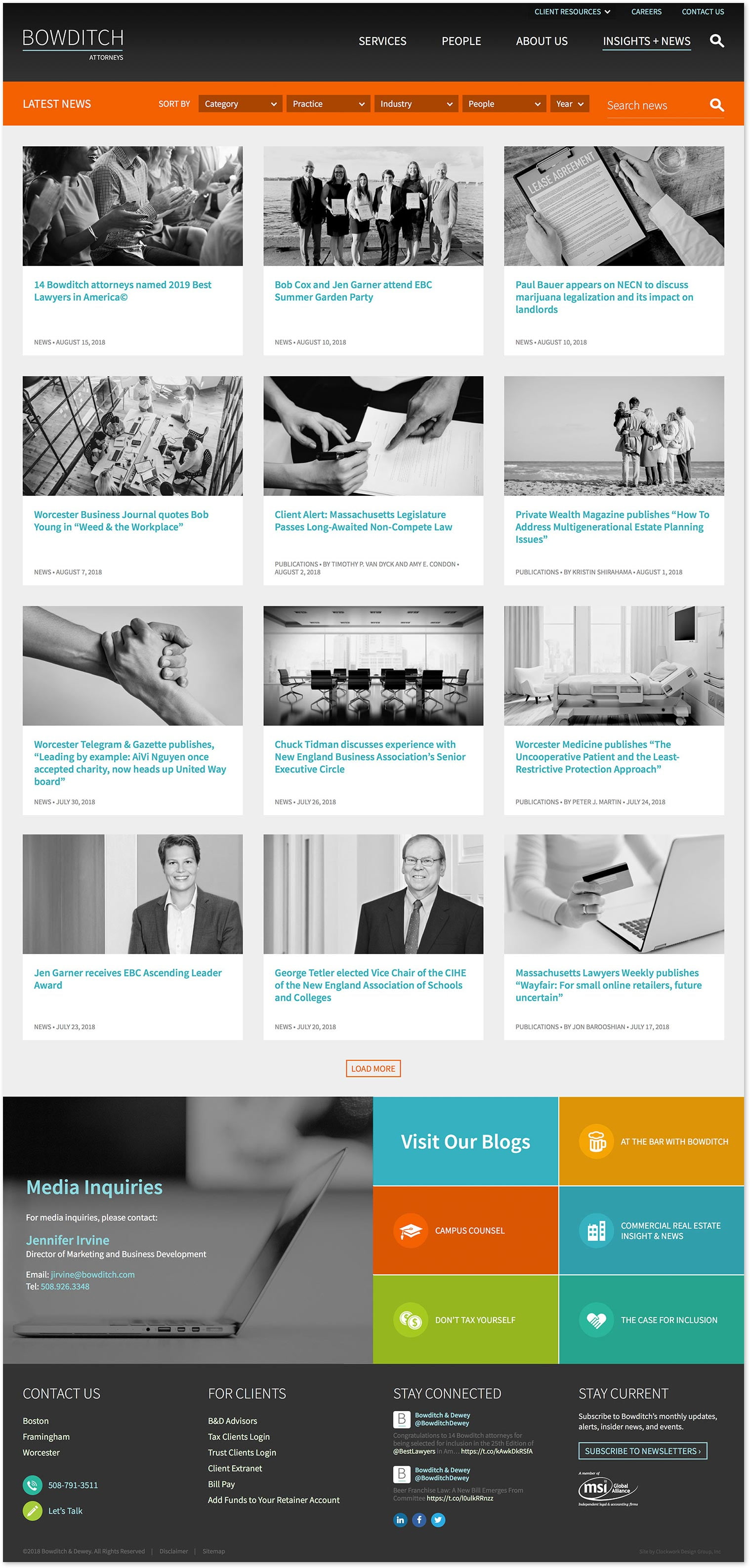
Sometimes, entire web pages are generated completely programmatically, like this news landing page:

All of the photos and headlines are pulled in, chronologically, from the database. The news stories (“posts”) are entered once in the database and display here, as well as on any pages where they are “related” by the site administrator.
Responsive Websites
Mobile web usage has skyrocketed in the A/E/C space recently. Upwards of 30% of web traffic is on a phone or tablet today. Implementing Responsive Design on your site allows your content to reconfigure or “respond” to the screen size it’s being viewed on. The layout of a responsive website, when viewed on a large desktop monitor, will reflow to “stack” content more vertically, when viewed on a phone or tablet.
Note: Although the terms “dynamic” and “adaptive” are sometimes used to describe responsive sites, the most accurate word is simply “responsive” to describe sites that are built with this functionality. Responsive design refers to changes in content layout only.
Websites with Adaptive Content
Sites like Amazon and Netflix take dynamic content to the next level. On these sites and others like them, dynamic content is personalized for each visitor’s experience, based on their past history on the website. If you’ve watched several horror flicks, the site will display other horror movies. Similarly, Amazon will suggest books you may like to read based on others you’ve recently purchased or viewed. Complex algorithms are used, including criteria from other shoppers that are deemed “similar” to you. Dynamic content “adapts” to the user, so it is more personalized and customized for his/her wants and needs. For e-commerce sites, personalization can make or break a business. Consider that “74% of online consumers get frustrated with websites when irrelevant content appears (Janrain study), and studies have shown that website visitors who see personalized content convert three to 10 times more than average.
How to Apply These Principals to Your Website
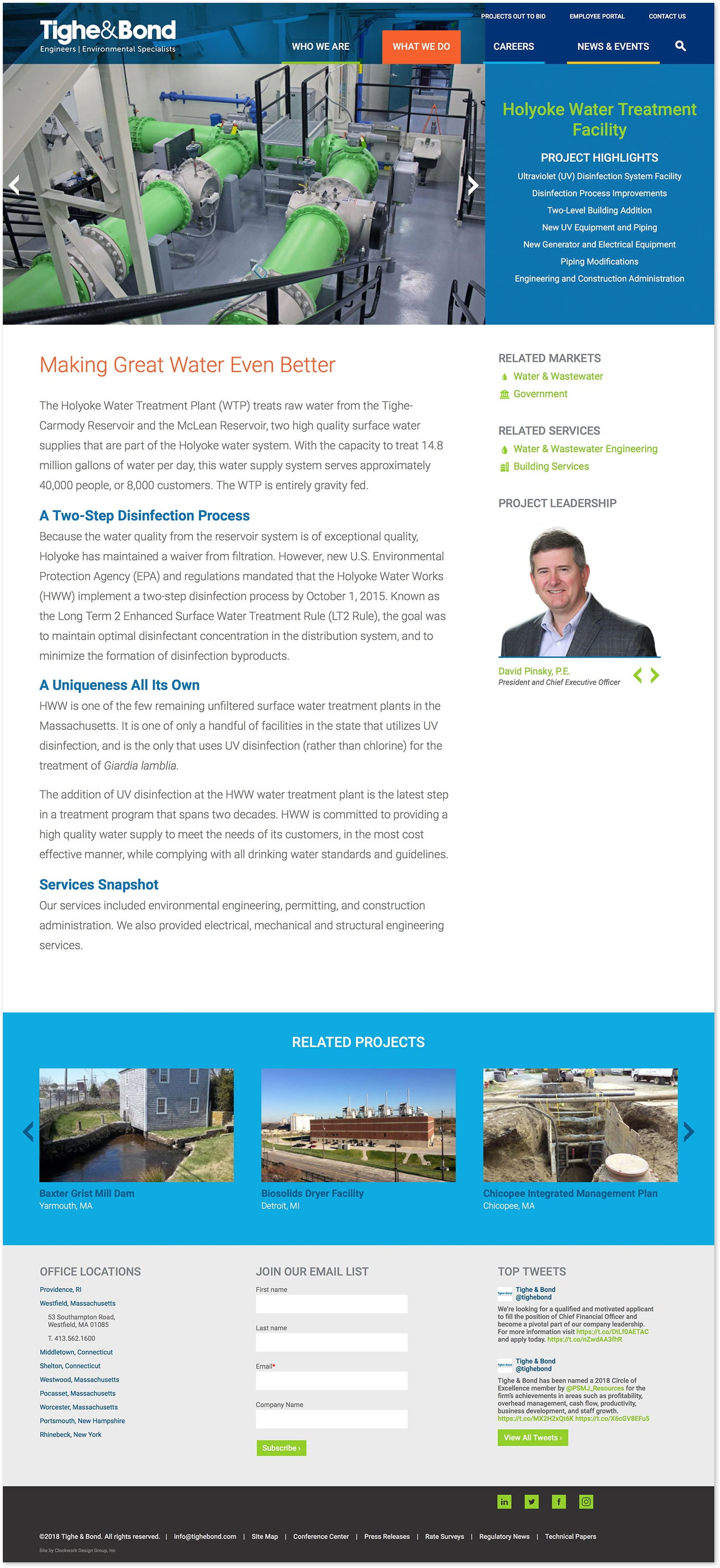
Although most A/E/C sites are not trying to sell directly to visitors, we can learn from e-commerce sites and apply techniques to A/E/C sites to improve engagement. For example, on project pages, a simple use of dynamic content could be inclusion of photos and links to related projects. On the example below, other Water Treatment projects are shown, since the project selected is a water treatment plant.
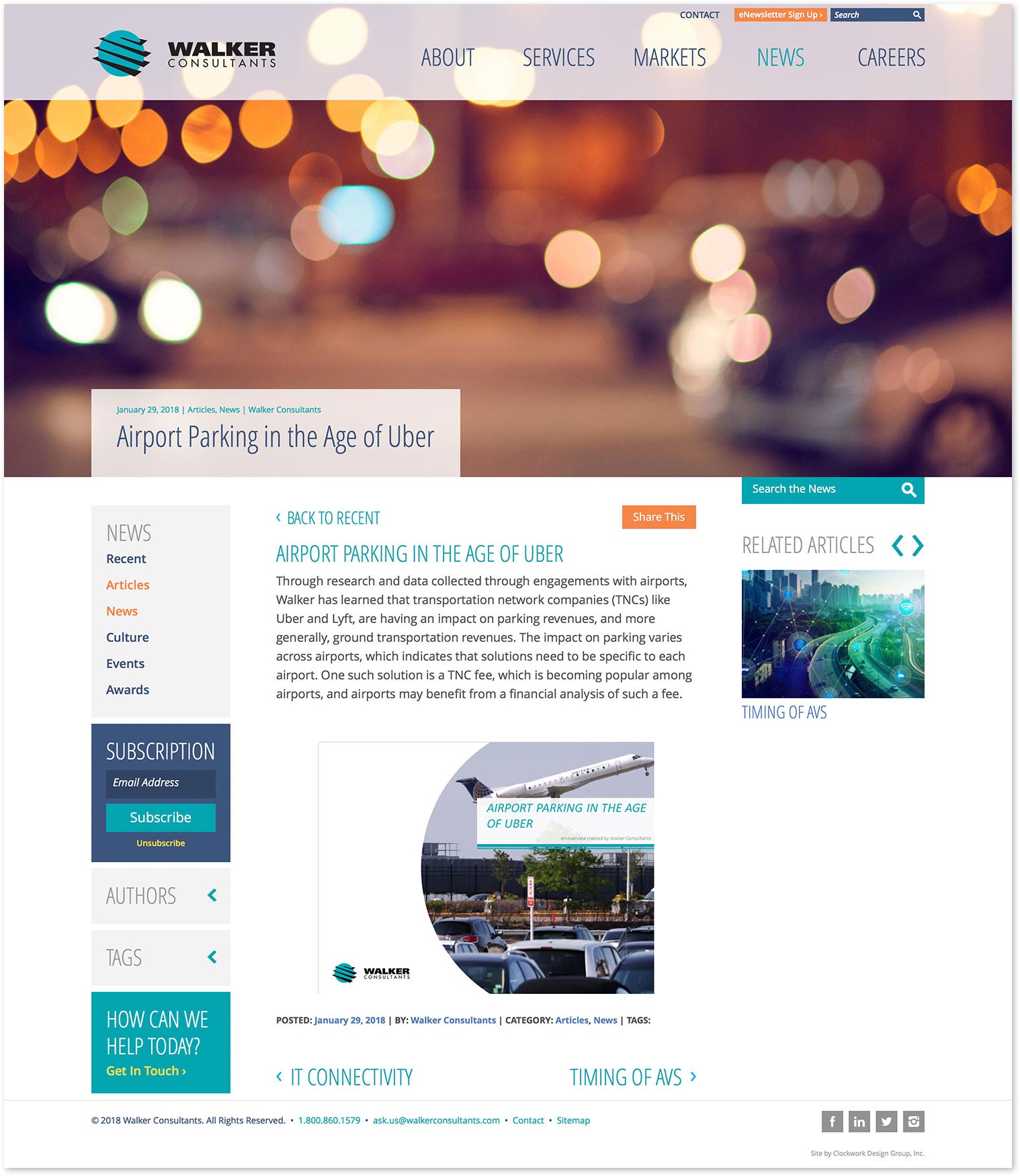
In the News section of your site, encourage visitors to keep reading by showing them related posts. Similar posts can be pulled dynamically based on each post’s category or tag. On the example below, a slider of similar content appears in the right sidebar:
These are fairly easy ways to integrate basic dynamic content on your site today, without requiring advanced algorithms or cookies to track and integrate individual users’ unique data. Marketing automation tools like HubSpot and others can help advance your site’s personalized experience even further. Step one is to determine what kinds of personalization will make your site most helpful to your target visitor. Then, determine how to implement functionality to achieve your website marketing goals, keeping your visitors’ experience in mind.
Further Reading:
Adaptive Content: The Way to Your Customer’s Heart
Why Content Creators Should Care About Adaptive Content
Vanessa’s article first appeared in SMPS Boston’s Outlook, August 20th