In the season of New Year’s resolutions, we are reminded that there is always room for improvement. Your firm’s website is no exception. We advise implementing incremental improvements to keep your website both functionally and aesthetically modern. Here are some features that we suggest you consider adding to your firm’s site, if not already in place.
1. ADVANCED SITE SEARCH
We’ve become a “Google Culture.” We expect to find what we are looking for by entering a word or two and having the results handed to us, in a matter of seconds. As you evolve and improve your website, make sure you consider the importance of search and make finding content as easy as possible for your site visitors both across the entire site as well as within specific sections.
Predictive Site Search
Predictive site search is an advanced feature that enables visitors to quickly find what they are looking for by suggesting page results as the user types. This functionality shows instant results for certain high-traffic pages, such as people and services, by matching what the user is typing to page names or page nicknames. See the site search on bowditch.com as an example.
Sitewide Search Example (click to watch video):
People Search Example (click to watch video):
Search Results Sorting & Filtering
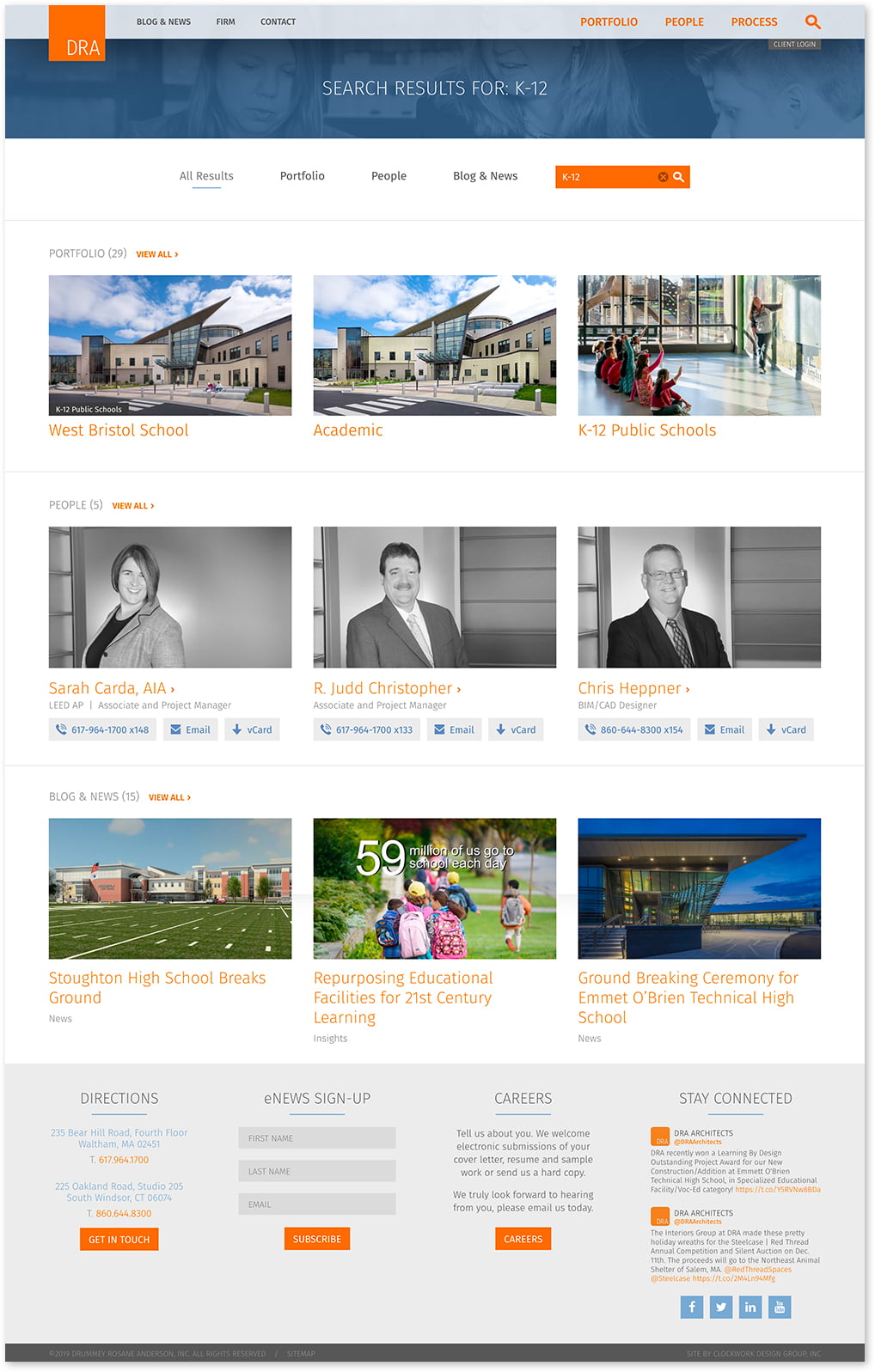
When someone uses the sitewide search on the site, we can customize the results page to help visitors find what they are looking for. Results can be automatically sorted and/or filterable by page type/section. You can see an example of sorted and filterable search results on draws.com.
Site Search Results Page Example:
Learn more about Why “Search” is So Important on Your Website.
2. STICKY NAVIGATION
Websites today no longer need to cram all key information above the fold of the page. With the advent of smartphones and mobile tablets, we’ve become accustomed to swiping and scrolling with ease. But because of this transition, main navigation and on-page tabbed navigation can become elusive as you scroll down the page.
“Sticky” navigation is a smart feature that allows your navigation to “stick” to the top of the browser, regardless of how far down you scroll. Thus, navigation is fully accessible at all times, making it easy for users to jump around the website without having to scroll all the way back to the top of the page.
Sticky Main Navigation Example (click to watch video):
Sticky Vertical Main Navigation & Sticky On-Page Tabbed Navigation Example (click to watch video):
Learn more about the best practices in website navigation.
3. WIDER GRID
The concept of using responsive design to reformat a website to work on tablet and smartphone devices is now a common one, but what about using it to reformat large desktop monitors? The average size of desktop computer monitors has increased over the years and with it, the size of website widths. As a result, sites that no longer span the full width of the browser window often look dated. Adding a wider responsive breakpoint and using fluid (full-width or full-screen) images refreshes the look for a more modern image without requiring a full redesign.
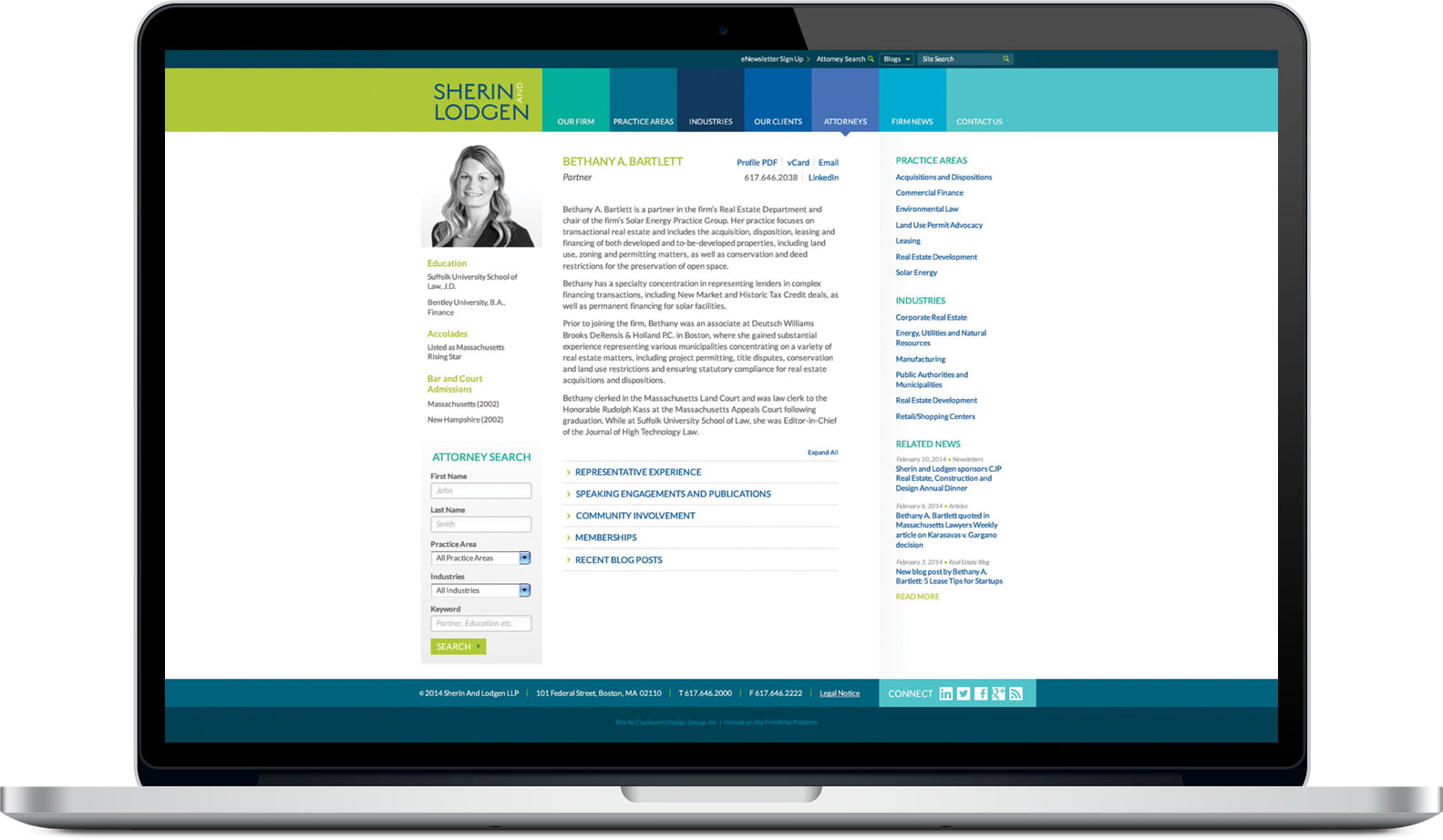
“Before” Example of a Bio Page:
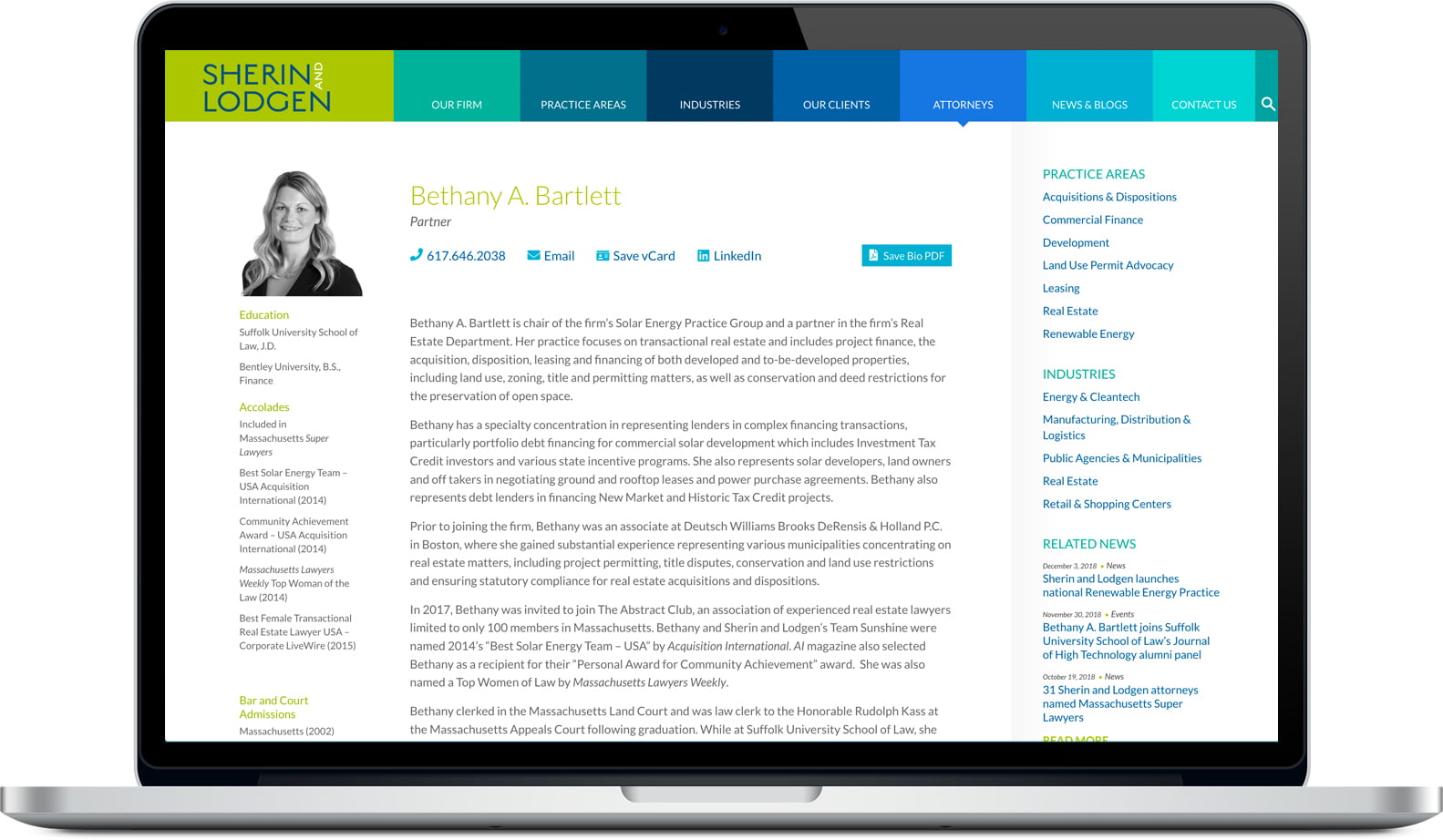
“After” Example of a Bio Page:
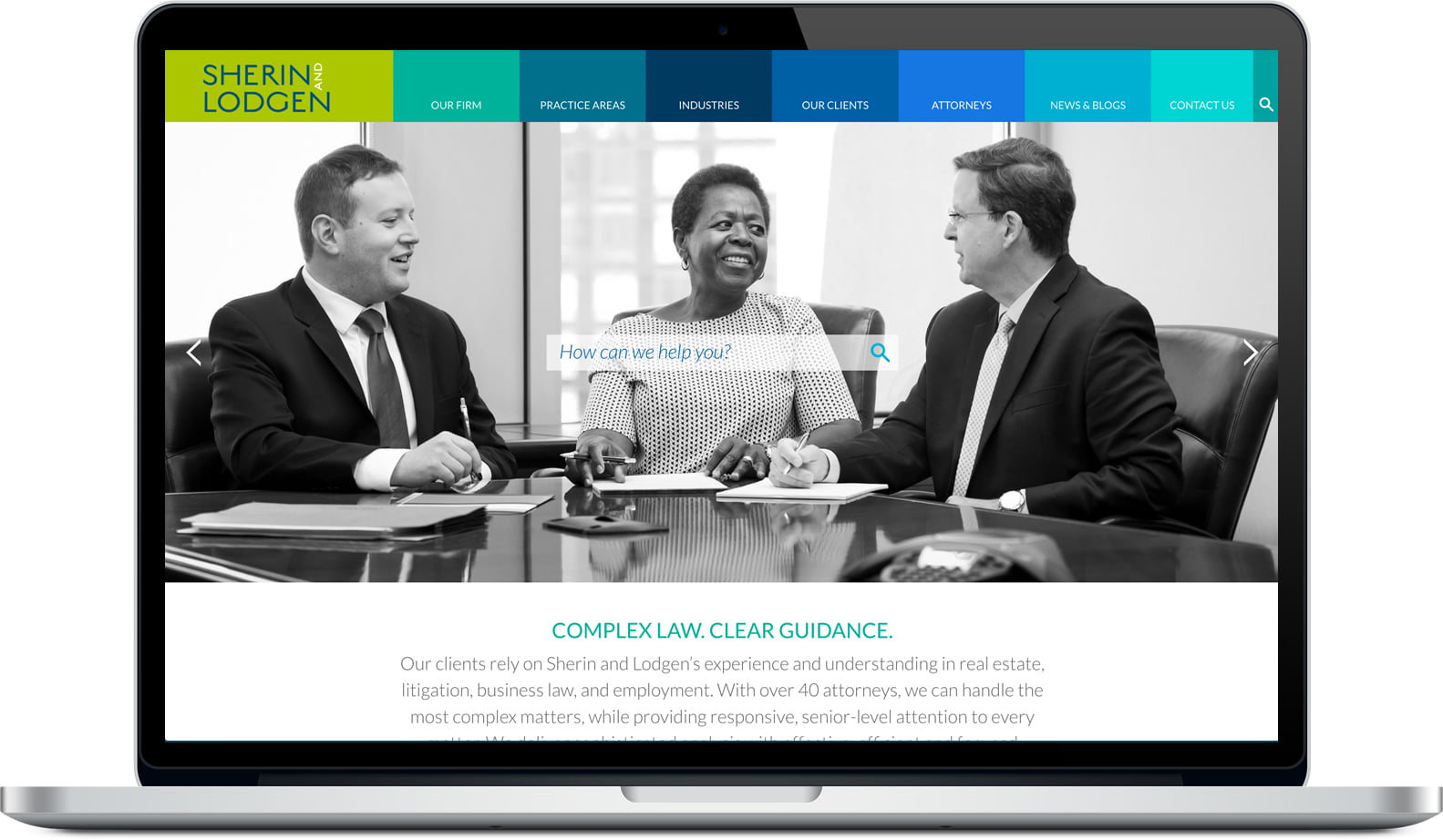
“After” Example Showing Fluid (full-width) Homepage Imagery:
4. GDPR
GDPR, short for the General Data Protection Regulation, went into effect on May 25, 2018. It was created by the European Union to centralize and unify privacy laws across all of the EU. The purpose of the regulation is to give all EU residents control and protection over their personal data, how it is used and stored. Although your firm might not do business in the EU, visitors to your website may very well be from an EU country. So, if you have even a basic form on your site, for example, you should consider GDPR compliance.
Learn more about what GDPR means for your firm’s website.
5. SSL
In the past, only websites with credit card processing required SSL (Secure Sockets Layer), but that is no longer the case. Web browsers are now marking whether or not a site is SSL secure. The quick way to tell if your site (or any site, for that matter) is using SSL is to simply look at the URL at the top of the page. If it says “https” rather than just “http,” it is. On Chrome, you’ll also see the icon identifiers below:
If your site is not marked secure with a green padlock, learn more about why you need to add SSL to your website, now.
6. ADA
The Americans With Disabilities Act (ADA) is a comprehensive civil rights law prohibiting discrimination on the basis of disability in all areas of public life, introduced in 1990. Originally, this law focused more on access to physical facilities. However, it now may encompass private company websites as well, since they were ruled “public accommodations” in the 2017 Gil v. Winn-Dixie Stores, Inc case.
Where this gets complicated is that there are no specific federal guidelines as of yet for website accessibility. Court cases instead cite the World Wide Web Consortium (W3C)’s Web Content Accessibility Guidelines (WCAG). WCAG 2.1 AA is the current legal standard for website accessibility. The number of
website ADA-related lawsuits filed in 2018 was almost three times the number filed in 2017, and in 2020, 3,330 cases were filed in the US. Most of the digital accessibility lawsuits were filed against retail companies (over 77%). Domino’s Pizza has petitioned the Supreme Court to hear its case after a federal appeals court ruled that the company had to make its website accessible to comply with the ADA.
7. OTHER INCREMENTAL IMPROVEMENTS
A website shouldn’t be a once and done project. It is important to analyze what is and isn’t working and then make adjustments as necessary. Below is some general food for thought that could help you pinpoint some specific areas for improvements on your site:
- Is the site accomplishing your firm’s marketing and strategic goals? Read about how to design your site to meet your marketing goals and how your website can help you break into new markets.
- What are the site’s analytics telling you? Where are you losing site visitors? Read about how to avoid website dead ends. (For your reference, here is a concise Google Analytics glossary.)
- Do potential clients know who to reach out to at your firm? Read about adding key contacts.
- Are there ways to make the site less text-heavy and more visually engaging? Read about using infographics.
- Are there specific pages or sections of your site that you would like to take to the next level? Read more about creating engaging bios, careers, about, and portfolio pages, for instance.
- Is the blog well organized? Read more about the importance of blog categories and tags.